탭은 정말 여러 종류가 있다.
네모난 테두리를 사용하여 만든 탭, 하단 라인만 있는 탭, 폰트만 있는 탭 등등...
탭 역시 버튼과 마찬가지로 IF를 생각해야 한다.
탭이 화면 폭에 딱 맞아야 하고 경우에 따라 2개, 3개, 4개가 될 수 있을 경우를 생각해보자.
너비 기준을 몇px로 잡느냐에 따라 탭의 너비를 동일하게 맞추면 소수점으로 떨어지는 경우도 있다. 사실 이러면 웹 브라우저 렌더링이 소수점으로는 안되기 때문에 1px 정도의 오차는 감안해 주자.

탭은 버튼 컴포넌트와 비슷하게 신경 써줄 것이 많다.
- 욕심내지 말고 간결하게 가이드 만들 것.
- 탭의 최소 너비를 정하고, 탭 문구가 길어졌을 때 좌우 여백을 생각할 것.
- 최소 너비가 없는 탭을 만들고 싶다면, 공통된 좌우 여백을 기준으로 하는 탭으로 가이드하는 방법도 생각할 것.
- 탭과 탭 사이의 마진도 생각할 것. (보더라인이 없는 탭에서 많이 사용됨)
- 비활성화됐을 때의 스타일을 생각할 것.
- 선택됐을 때의 스타일을 생각할 것.
- 마우스 올렸을 때(hover)의 스타일을 생각할 것. (모바일에선 제외)
- 모바일 또는 반응형 페이지라서 탭의 너비가 유동적일 경우, 문구의 말줄임 처리를 고려하고 최소 좌우 여백도 생각할 것.
- 탭 말줄임이 필요하되 최대 너비가 필요할 경우도 고려해볼 것. (이건 경우에 따라 필요할 수도 있고 아닐 수도 있다)
- 탭 문구의 말줄임 처리가 필요할 경우 말줄임 가능 여부를 기획에 확인할 것.
이런 탭에 대해 고려해야 할 것들이 써놓고 보면 당연한 거 같지만 실무 하다 보면 몇 개씩 빼놓고 디자인하는 경우들을 종종 볼 수 있다.
hover 스타일은 일부러 안주는 경우도 종종 있고, 비활성 스타일은 대놓고 신경 안쓰는 경우도 있다.
여기서 4번 버튼 사이의 마진은 의외로 생각해봐야 할 것이 좀 많다.
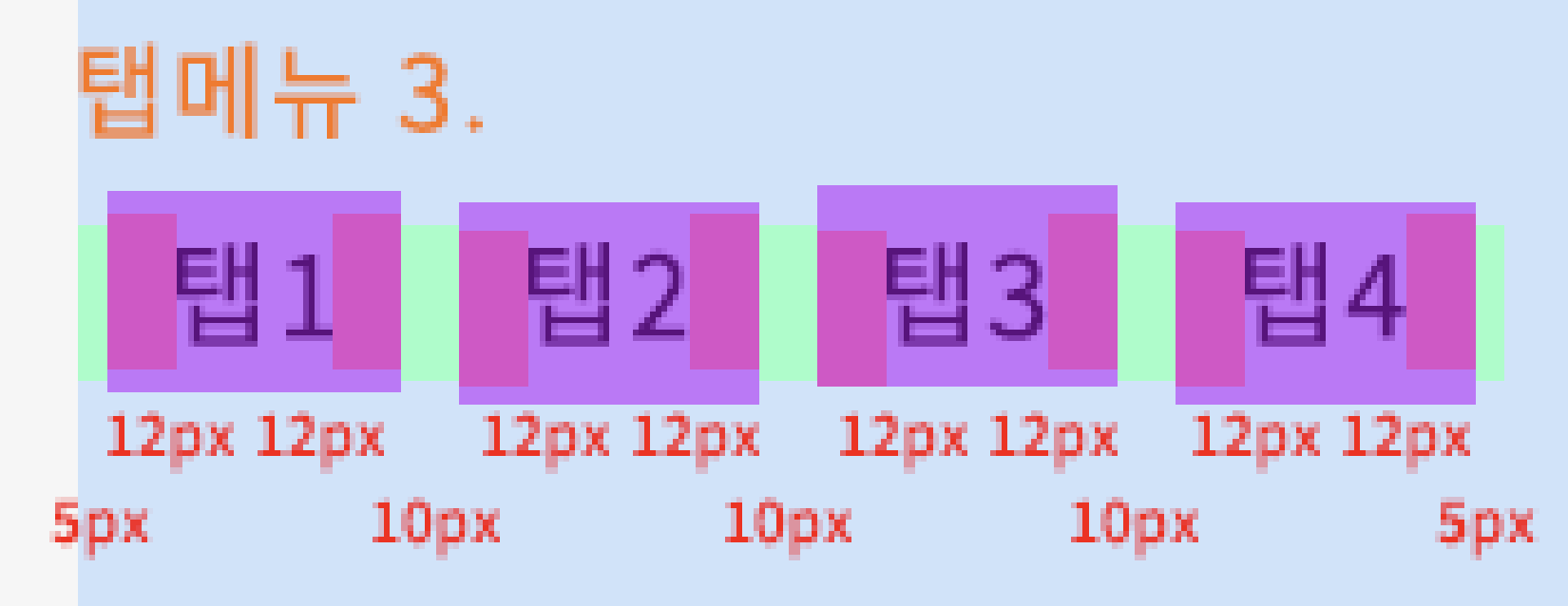
3번과 같이 최소 너비 없이 좌우 여백을 기준으로 하는 탭을 예로 들어보겠다.

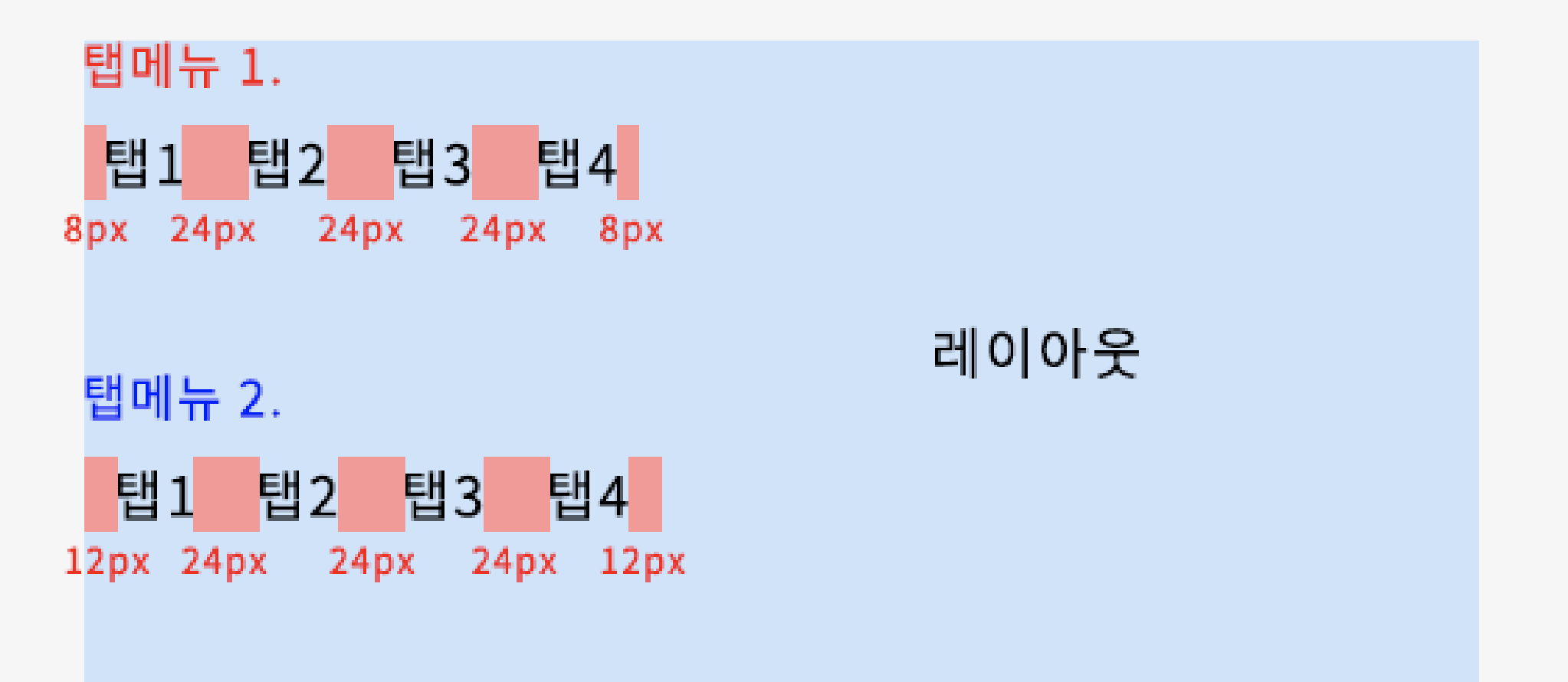
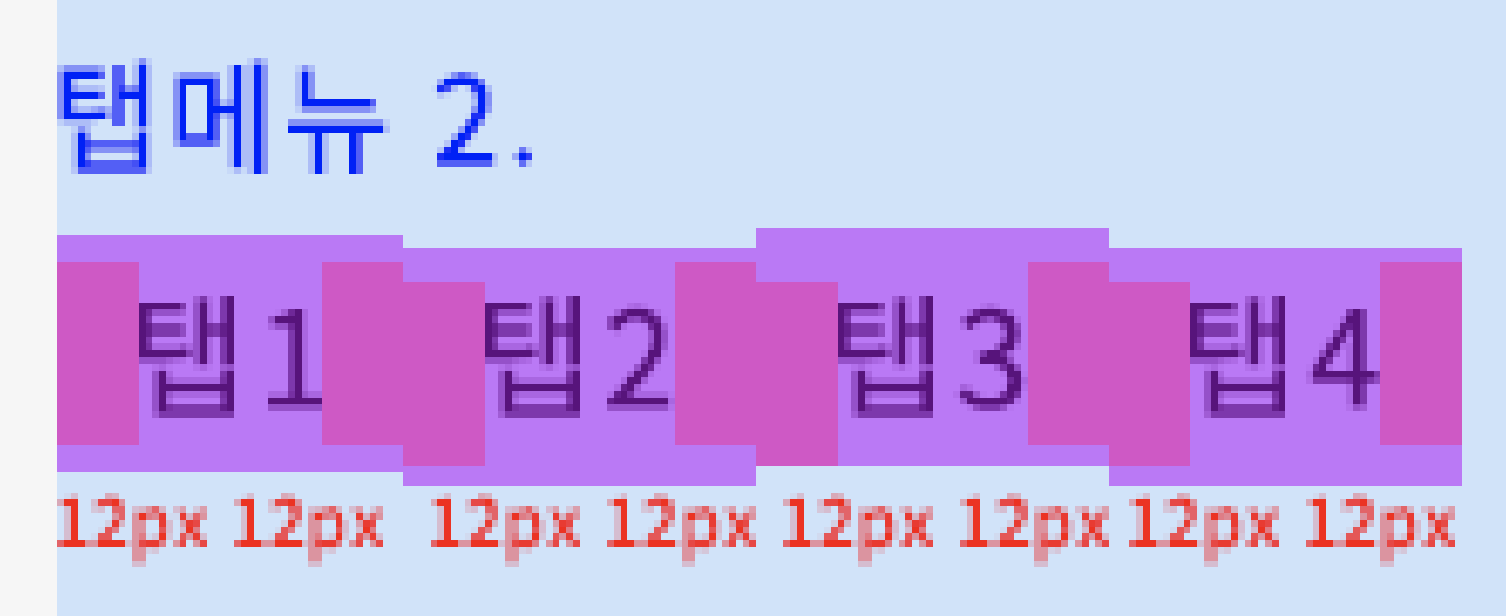
탭메뉴1 과 2의 차이가 뭘까?
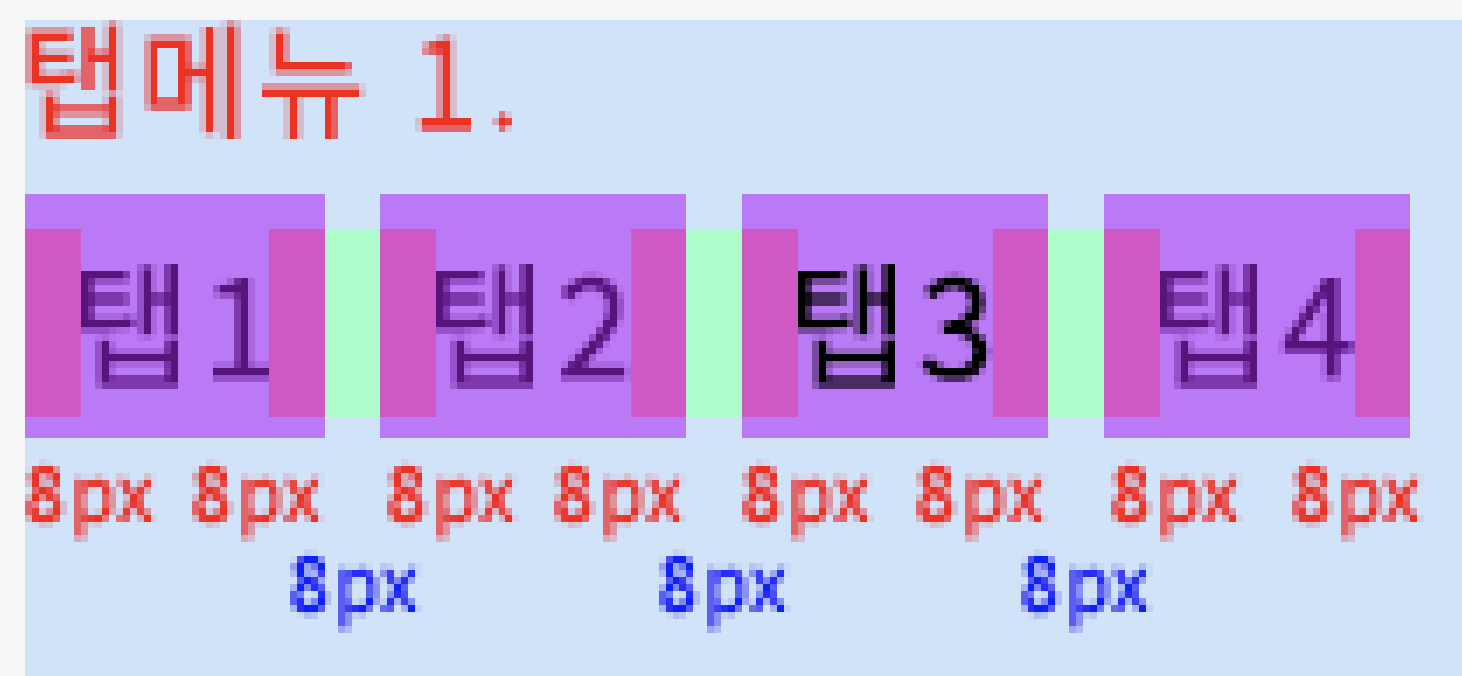
마크업 설계시 탭 메뉴 1의 경우 각 탭의 좌우 패딩을 12px 씩 주고 제일 앞 쪽 버튼의 왼쪽, 제일 뒤 쪽 버튼의 오른쪽 패딩을 8px로... 이렇게 만들면 좌우 탭의 영역이 언밸런스해진다.
때문에 아래 그림처럼 공통적으로 패딩(탭 안쪽 여백)을 좌우 8px 씩 주고 각 탭의 간격은 8px씩 마진(탭 바깥쪽 여백)을 주어 설계하게 된다. (물론 어떻게 설계 하든 방법은 많지만 일반적으로.)
탭과 탭 사이의 간격에만 신경을 쓰다보면 각 탭의 영역이 어떻게 들어가는지 생각을 못하는 경우가 생긴다.
탭의 안쪽 여백(패딩)은 탭의 크기를 결정한다.
만약 탭의 크기가 탭 문구 크기만으로 설계 된다면 클릭 또는 터치하기 불편해진다. (항상 사용성을 생각하자)

탭 메뉴 2의 경우 각 탭의 좌우 패딩을 12px씩 주면 된다.

이게 좀 답답하면 이렇게 여백을 주는 것도 나쁘지 않다.

물론 디자이너가 생각 없이 대충 만들어줘도 마크업을 찰떡같이 해서 사용성이 높아지는 경우도 있고, 그 반대의 경우도 있다.
사실 디자인을 어떻게 던져주던 어떻게든 구현할 수는 있다, 다만 사용성이나 유지보수가 좋은지 나쁜지 등이 달라질 뿐이다.
요점은 사용성을 높이고, 명확한 규칙을 만들 것
'디자이너, 웹 퍼블리셔와 협업하기' 카테고리의 다른 글
| #2-1. 버튼 컴포넌트 (0) | 2021.09.07 |
|---|---|
| #2. 규칙(가이드)을 만들면서 생각해봐야 할 것들 (0) | 2021.09.07 |
| #1. 협업 잘하는 웹 디자이너란 무엇일까? (0) | 2021.09.06 |